Pertama kali kita mendaftarkan blog kita di google webmaster dan kita cek pada
Tampilan penelusuran -->Data Terstruktur kita temukan kalimat : Kami tidak mendeteksi adanya data terstruktur apapun di situs anda.
Untuk blog yang baru didaftarkan, gak usah terlalu risau, karena dalam beberapa hari, data terstruktur dalam blog kita akan terbaca oleh google webmaster.
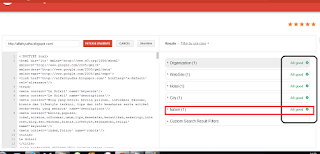
Solusi untuk mengatasi kegalauan kita adalah dengan mengecek blog yang baru kita daftarkan itu apakah tervalidasi pada google developer tidak. Google Developer Testing Tool adalah aplikasi yang disediakan google untuk mengecek apakah data dalam blog kita sudah terstruktur sesuai dengan pedoman webmaster atau tidak. apabila data blog kita semua bagus, maka tentu terbaca dan juga ditandai dengan all good warna hijau. dan apabila ada yang tdak beres dengan struktur data kita, akan ditandai dengan warningwarna merah.
gambar dibawah mengilustrasikan bahwa struktur data pada blog yang baru didaftarkan tidak ada masalah.
Namun, untuk blog yang belum dilakukan modifikasi dengan struktur data schema.org, laporan hasil pada testing tool hanya menampilkan hatom, yaitu menampilkan artikel yang kita tulis, ditandai dengan kotak warna merah pada gambar diatas.
Jadi, untuk blog yang baru, dibuat dan didaftarkan di webmaster. Coba langsung cek struktur data blog dengan testing tool untuk menjawab kegalauan peringatan webmaster bahwa blog kita belum mempunyai data terstruktur.
Demikian sedikit sharing pengalaman untuk menjawab kegalauan peringatan data terstruktur yang tidak terdeteksi google webmaster. Semoga bermanfaat